A few days ago, Movable Ink posted their US Consumer Device Preference Report for Q3 2013, showing that 61% of email opens occurred on a mobile device like a phone or tablet. That’s more people opening emails on mobile devices than desktops (“desktop” referring to both desktop PCs and laptops.
And the Pew Research Center reported in September 2013 that 21% of adult cellular device owners do most of their online browsing via a smart phone. You can view the full report here.
Mobile users require a different viewing and interactive experience than do desktop users. At the very least, they need to be able to view and navigate content easily. The days of being faced with microscopic type, unwieldy layouts and broken navigation are over for businesses that want to stay competitive. Mobile marketing is here for everyone.
This means a change in how marketers serve up web and email content to their prospects and clients.
Only a few years ago, being “mobile-friendly” meant having two websites: one built for desktops and one for mobile devices. You might have identified mobile websites by their URLs having an “m.” as a prefix to the regular URL. Browse eBay with your smartphone and you’ll see m.ebay.com for the URL.
Simpler websites would have their “m.” sites designed and maintained separately from the main site. You could imagine the pain that would be. More sophisticated sites (like eBay) would dynamically generate the mobile version from a database engine.
But the fun doesn’t stop there. HubSpot has a detailed blog post describing the SEO problems multi-URL sites can have. Recommended reading if you fall into this camp.
And then came responsive design…
Responsive Design is a Good Start
There’s plenty of discussion about responsive design for websites and email in the popular Inbound Marketing channels.
Responsive design often uses a combination of meta tags and CSS to deliver content in a layout suitable for the device or media being used. Fonts are larger; menus and links are simplified and optimized for touch; complex, multi-column layouts are reduced to single columns; large graphics are replaced with smaller and/or simpler graphics suitable for the screen size being viewed.
A responsive website should also strive for faster load times on mobile devices. Again, this means optimizing the layout and graphics to reduce bandwidth demands (smaller images and less complex layouts).
Here’s a recent blog post of mine displayed on a Samsung Galaxy S3 phone, a Nook 8.9″ Android tablet, and a laptop screen:



HubSpot has a very handy tool to simulate how your website looks on various mobile devices. It even lets you navigate your website on the simulations. Very cool stuff. You can find it here.
My WordPress site (the one you’re reading right now) happens to use a responsive theme that relies on CSS for the mobile-friendly features. A “media query” in the HTML header or in the CSS determines the screen size (usually width) of device you’re using to view the site, then sets style parameters or loads an appropriate stylesheet.
Here’s an example of an HTML header tag to load a special mobile-optimized stylesheet in the event a small screen is detected:
<link rel="stylesheet" type="text/css" media="only screen and (max-device-width: 500px)" href="small-phone.css" />
Other WordPress websites might use similar themes and CSS for responsiveness or they might use a combination of theme/CSS and a mobile plugin or just a mobile plugin with a non-responsive theme. There are pros and cons with each of these options.
And Don’t Forget Email
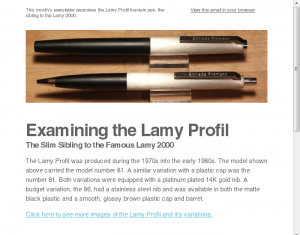
But responsive design isn’t limited to websites. In fact, email might be a more critical application of responsive design, especially since the number of people viewing email on mobile devices is rapidly overtaking desktop use. Simple responsive email designs work much like responsive websites do, by changing font sizes and simplifying layouts into single columns. Here’s an example of an email newsletter using a responsive design:


However, some email marketing platforms allow email designers to create completely different emails for mobile users. Chad White, Principal of Marketing Research at ExactTarget and author of the book Email Marketing Rules, writes about how some businesses are making email content mobile-friendly on the Content Marketing Institute’s blog.
He talks about responsive design, where the layout alters to accommodate smaller mobile screens, but he then gets into “mobile-targeted” design, where elements of the email content are changed to accommodate mobile users. These elements might include mobile-specific offers (“show this coupon to the cashier for an extra 10% off”) and call-to-action buttons (“click to call now”).
But, before we can create this alternate email content, we must understand how mobile users consume content on their devices. It’s a new dimension to marketing, but one we can’t ignore.

Leave a Reply